Using Stakeholder-Centered Design to Prepare a Concept for Market Launch
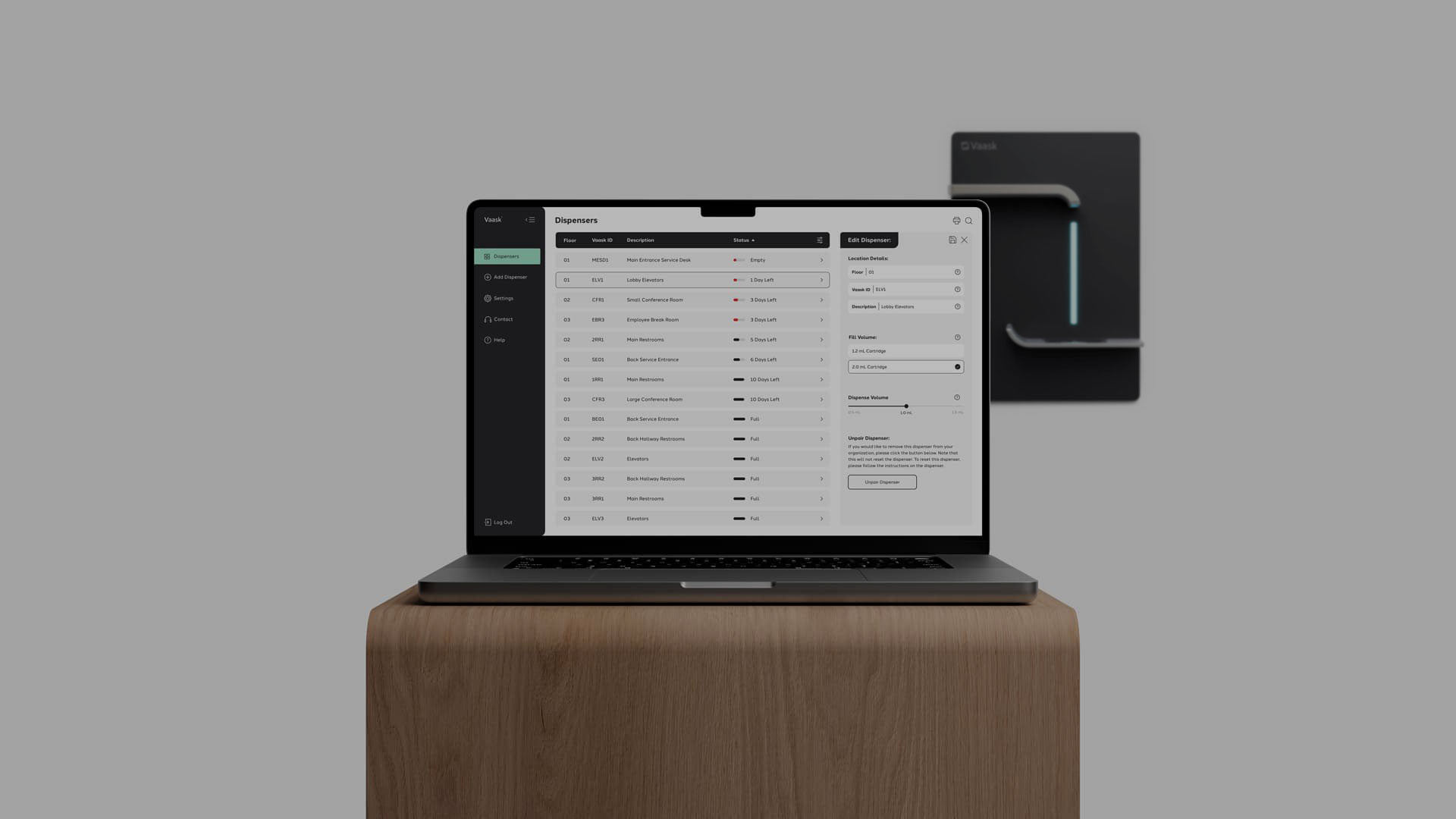
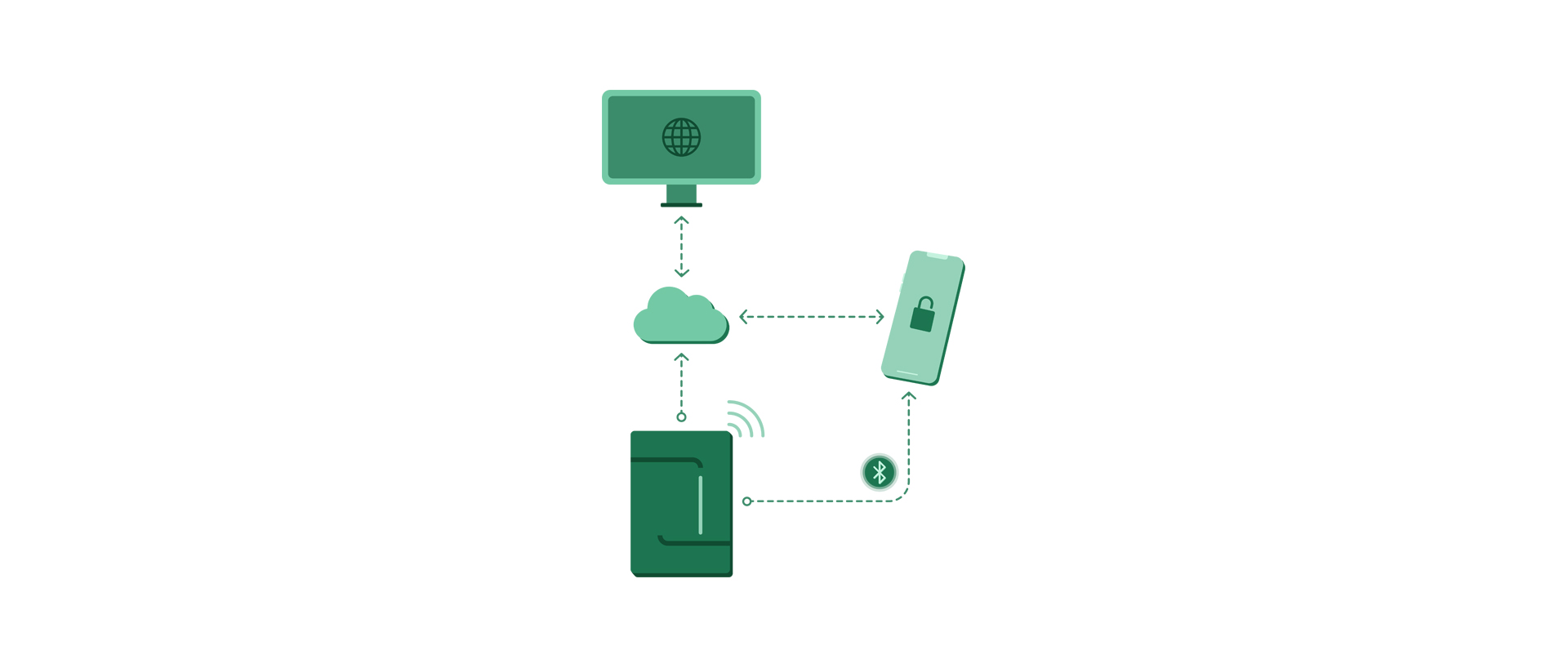
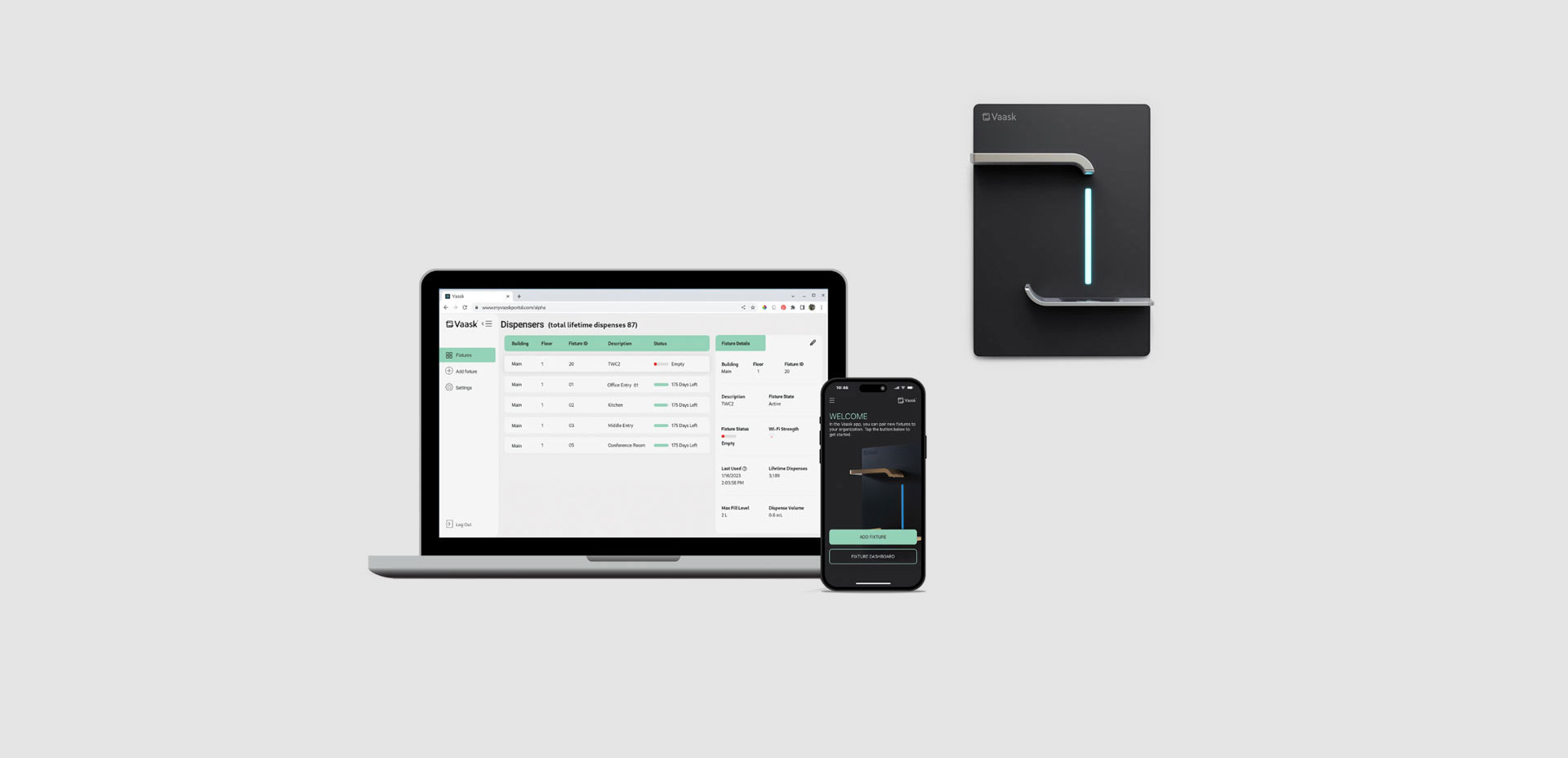
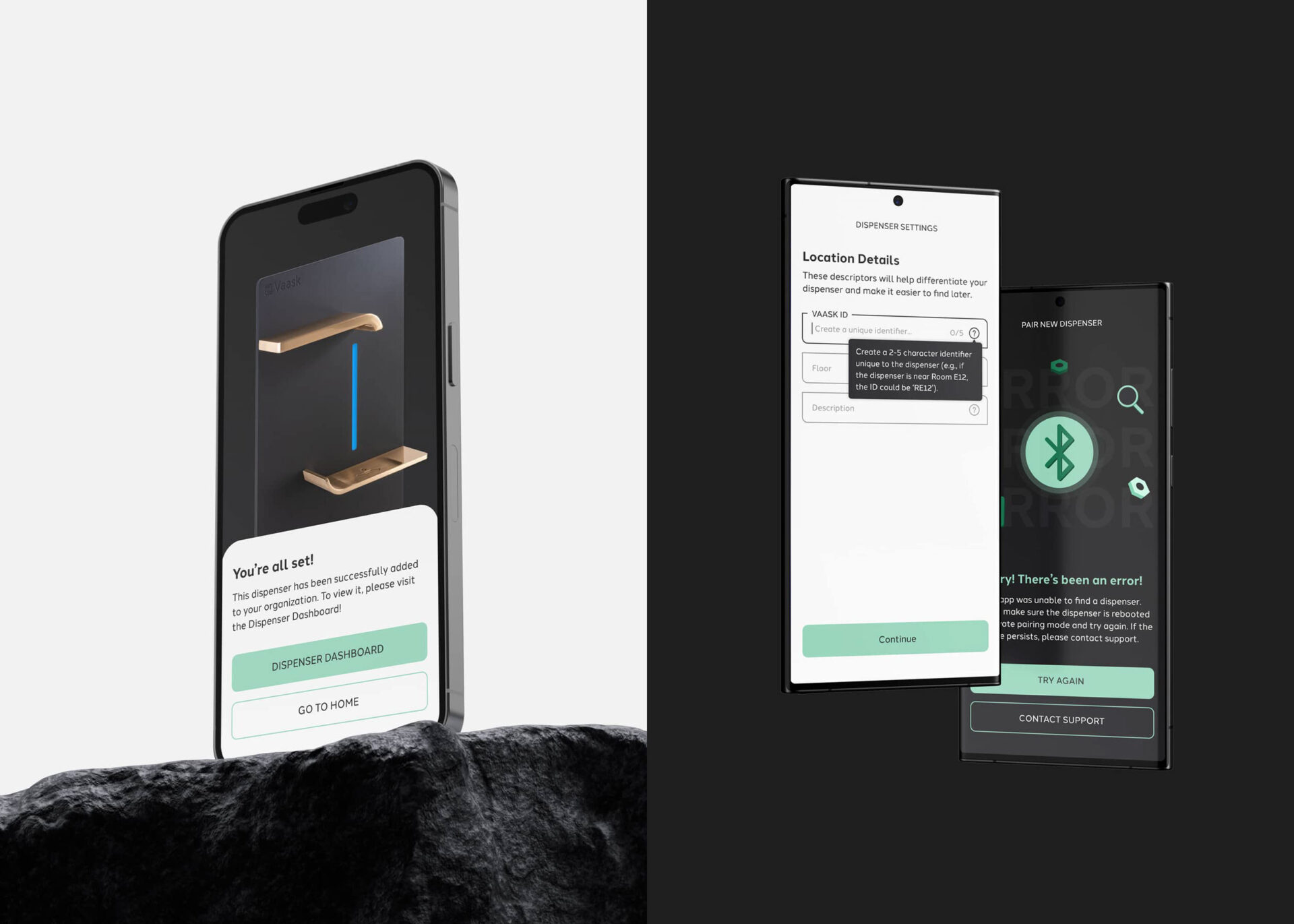
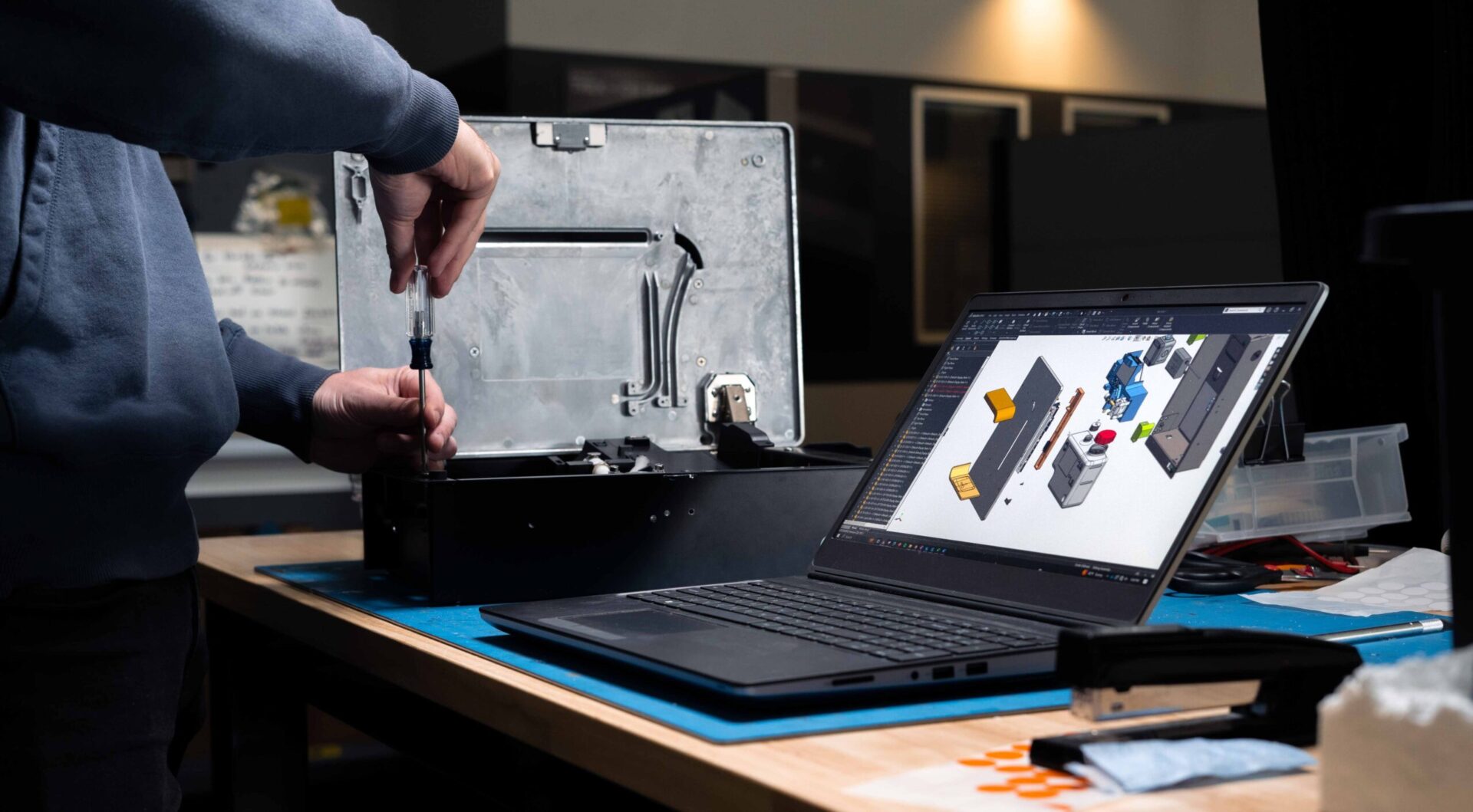
In their product development journey, Vaask, a company that produces high-end touchless hand sanitizing dispensers, reached a pivotal moment. Armed with a promising design and a functional prototype, they turned to M3 to help further develop and refine their product ecosystem to prepare for market launch. M3’s focus? Streamline the dispenser’s internal structure and develop the mobile app that would be used for installation and device monitoring. Using our stakeholder-centered design process, we were able to optimize the journey for all relevant stakeholders, from manufacturing to installation and setup, to ongoing monitoring and servicing.